spx.dev is a collection of custom elements that can be used on any WordPress website. They have created a built-in wrapper element for Oxygen Builder, but in this tutorial we will be using a simple code block.
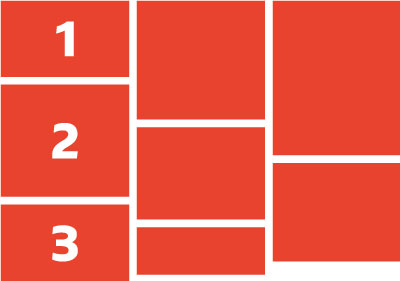
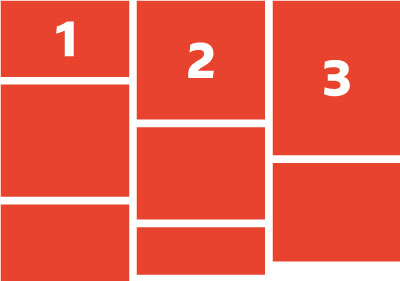
The built-in Oxygen masonry gallery is made using flexbox, which orders your images in an unexpected direction. Using spx, we can create a "real" masonry gallery in Oxygen.


Option 1: Using an ACF Gallery
Using the spx helper, we can automatically create a masonry layout from an ACF gallery. After activating the spx plugin, add this code to an Oxygen code block, under PHP. Change my_gallery to your ACF gallery field name. That's it!
<spx-lightbox>
<spx-masonry
gap="5px"
bp-columns="992:4,768:3,0:2"
images="<?php spx\Get::gallery("my_gallery", "acf") ;?>">
</spx-masonry>
</spx-lightbox>I have added a couple properties to this gallery as well. The gap property is pretty self explanatory, and allows you to easily update the image spacing. The bp-columns looks a bit more complicated, but is easy enough. This allows you to set the number of columns at different screen widths.
In this example, the gallery is 4 columns above 992px, 3 columns between 768px and 992px, and 2 columns below 768px.
Full documentation of the spx properties can be found here.
Lightbox
You'll notice the code is wrapped in an additional spx wrapper, spx-lightbox. This links each of the images in the gallery to a fullscreen lightbox. This wrapper can be removed if no lightbox is needed.
Option 2: Manually Link Gallery Images
If you're not using ACF, or would prefer to simply list the images for the gallery, you're in luck. Use the code below, and update the image links with your gallery images.
<spx-lightbox>
<spx-masonry
gap="5px"
bp-columns="992:4,768:3,0:2">
<img src="/wp-content/uploads/YourImage1.jpg"/>
<img src="/wp-content/uploads/YourImage2.jpg"/>
<img src="/wp-content/uploads/YourImage3.jpg"/>
<img src="/wp-content/uploads/YourImage4.jpg"/>
<img src="/wp-content/uploads/YourImage5.jpg"/>
<img src="/wp-content/uploads/YourImage6.jpg"/>
<img src="/wp-content/uploads/YourImage7.jpg"/>
<img src="/wp-content/uploads/YourImage8.jpg"/>
</spx-masonry>
</spx-lightbox>Check back soon for more Oxygen tutorials using spx elements.